Door of the Allfather
A downloadable asset pack for Windows
Intro
The Grads in Games competition was something that I wanted to enter as soon as I heard about it. However, I have only been learning 3D for less than a year - I decided to chase my dream after losing my job during the first lockdown of Covid. By using both free and paid tutorials I got an understanding of 3D environments, (specialising mainly in blender) and managed to get onto the MA Games Art and Design course at the University of Hertfordshire.
For the competition, we were given a brief with 6 different themes to guide the narrative direction of our submissions.
I chose to go with the theme of "Reflections".
I chose this theme, because it allowed me to reflect on my previous work, find it's weaknesses and improve on it. I wanted to reflect on the artistic journey that I have taken so far and see the progress I have made toward my goals.
Note from the future: I could have decided to go with "Nostalgia" as my theme, because a huge amount of this project was inspired by the video games I played growing up, like 'Skyrim' and more recently 'God of War'. However, I like the theme of reflection more, as it is specific to me and my own journey as an artist.
The original brief
I chose to develop this brief, because I see it as something with a lot of potential. I didn't hate the outcome when I originally designed it, but as my skills are developing & I can easily see it's faults and where I need to improve.

When I reviewed this image the first time around, I spoke about the structure itself being far too clean. In real life structures like these are not perfect, so the realism is taken away from the scene instantly. There is not a high enough level of detail, because I focussed too heavily on making the structure seem huge, instead of focussing on what mattered.
Composition was also something I picked up on when I reviewed this image the first time & I would have to agree with my previous verdict. The framing and weight of the image means that the viewer's attention is not focussed and drawn to specific places.
Another issue that I would like to improve on is the materials used. In this image, I didn't use any materials at all, I created the structure and rendered it without a material, I just completely relied on photoshop after the image had been created. Originally there was going to be water and rocks, but I scrapped that idea and sort of just fell into this one. This isn't a good enough tactic & will never work in the industry,
Although this project was a step up from the previous week with regards to the lighting, I think that is also something that could be developed further in this project. The scene still feels somewhat flat in my eyes, even with the rows of columns, I still feel like there is a lack of distinct shadows.
Now, when I look back at this brief, I am still frustrated by the lack of planning. Something I remember hating about this outcome after completion is that there is no artistic or cultural direction, I just made a temple from a general idea in my mind, there is no real world references being used & you can tell. This lack of planning gives the piece no story & therefore it makes it feel less believable and interesting.
There were some positives to take away from this brief as well, but it is clear all of these skills need to be developed in order for this project to be a success. I think the best course of action is to analyse high quality work & compare it to my own, to understand where my work needs improvement & therefore improve my workflow.

Comparisons
Assets
When I compare my own work to others, it is easy to see where I go wrong & where I can improve. My assets in the past have been extremely simple, which has been reflected in the amateur looking outcomes that I've created.
- Tokarev, K., 2016. Blending Realism and Stylization in 3d Scenes - Will Koehler. [online] 80.lv. Available at: https://80.lv/articles/will-koehler-unreal-engine4-breakdown-scene/ <https: 80.lv="" articles="" will-koehler-unreal-engine4-breakdown-scene=""> [Accessed 24 November 2021].</https:>
This is a very interesting article around the work of environment artist Will Koehler. He uses a mix of both stylized and realism to create a fantastic 3D environment in Unreal Engine 4.
Even at 5 years old, the final environment is still impressive and I can see some elements that I would like to implement into my own design, especially the fantastic use of moss.
In the article, Koehler breaks down his workflow and speaks about his process in several parts, expanding upon his planning, asset creation, materials and lighting.

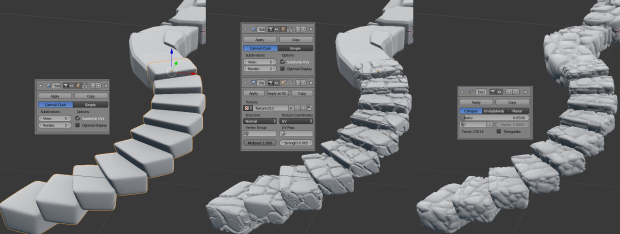
In the image above, you can see the modular assets that go into creating the scene. It is always good to see an artist's work broken down like this, because it really simplifies the process and shows the amount of work needed.
In the article, he explains his process for asset creation:
- Koehler - "I block in the main forms with Blender then take it to ZBrush for detailing. Here I’ve developed a set of brushes to help me detail faster and more consistently. I bake everything in Substance Painter, for some assets I’m only baking the normal map.
- I’ve picked up a nice method of generating meshes using displacement and decimation. This next part I do in blender, but can be done in most modelling programs. Using the height map from Zbrush I apply it as displacement to a simple UV’d and subdivided mesh. You can move the UV shells around to vary up how the texture is mapped to the mesh. After I apply my modifiers I use a decimation modifier to create a low poly version."

This is some very useful information to hear, however, I do not want to copy his workflow exactly - I am not familiar with Zbrush, so my workflow would probably stay completely in blender, but it goes to show how much effort goes in to creating 1 asset.
When I compare this to my work, you can see how many steps I miss out & how much of an effect that has on my final piece.

And here are all of the modular pieces I used for the brief. It's pretty obvious why it didn't look that great.
Materials
Although my modular assets were very simple, I was expecting to be able to add a lot of details in post with photoshop. It turned out ok, this was literally one of the first times that I've tried to paint over 3D, you can see I was worried about adding paint strokes and more texture, I didn't have the confidence to just paint over it, because my skills in traditional art are pretty poor.


If I was going to paint over my 3D building in photoshop afterwards, I should have taken inspiration from images like the one above. Zana uses his colour pallet so well and his brush strokes are very confident, meaning the contrast he creates is really vibrant.
I think if I were to study images like this, I could improve on my concept art skills, however, I have recently decided to move away from the concept side of game art. My traditional art skills are not at the level they need to be in order to be successful in the industry, I don't think that employers would look at my university work and be impressed, I feel like I need to be making my own materials as well as my own assets to really improve.
Sergeev, A., 2021. Building a Stone Wall Material in ZBrush & Substance Designer - Ezequiel Delaney. [online] 80.lv. Available at: https://80.lv/articles/building-a-stone-wall-material-in-zbrush-substance-design... <https: 80.lv="" articles="" building-a-stone-wall-material-in-zbrush-substance-designer=""> [Accessed 25 November 2021]. </https:>
This is an interesting article, breaking down the workflow behind creating a photorealistic stone wall material. Delaney explains the process of planning and goes on to explore his Zbrush and substance designer workflow. This is very beneficial to see, because it is broken down into small easy to digest chunks - a lot of substance designer tutorials can seem daunting.
Sergeev, A., 2021. Using ZBrush+Substance Designer Combo to Create a Brick Material - Anastasiya Osichkina. [online] 80.lv. Available at: https://80.lv/articles/using-zbrush-substance-designer-combo-to-create-a-brick-m... <https: 80.lv="" articles="" using-zbrush-substance-designer-combo-to-create-a-brick-material=""> [Accessed 25 November 2021]. </https:>
This is another article that caught my eye - It is similar to the previous article that I mentioned, but Osichkina has created a more complex material, that is made up of several types of brick. It feels like it has some randomness to it, which, in my opinion really sells the realism. The article goes into heavy details with regards to her workflow both in Zbrush and Substance designer.
To learn substance designer and create materials like these would be an enormous step up, but I think it is what would take my work to a whole new level. Although a lot of industry professionals use Zbrush, I think I will try to create my materials using Blender instead, because I am much more familiar with the software & being honest with myself, I don't think I could learn another piece of software in the time I have.
Lighting
This is a fantastic example of a workflow from start to finish all in Blender. Although this is basically a speed sculpt, it is really interesting to see how far I have come as an artist, before this course, I would have had to slow down and stop this video to understand what is happening, but now I understand his process entirely.


At around 9:12 in this video, the artist brings in a spot light just after the block out stage, he is highlighting the most important part of the image and getting a feel for the balance of lighting in the scene. If you compare this to my own work, you can see a real difference in professionalism, the whole composition of the image starts with the lighting and in my work, the lighting is not specific enough, making the image seem flat - In fact, most of the shadow in this image was added in photoshop after.
Planning
Throughout this masters, my planning has not been good enough, resulting in poor outcomes. Now, I truly believe that planning is one of the most important aspects of any brief.
In the past, I have had a real issue with jumping straight into 3D software and trying to create something, without really thinking it through, working off an idea in my head. unfortunately, this mindset has leaked into my university briefs as well. I think this may partly be caused by the time limits, because I only had a week to complete each brief, as well as other commitments, it puts a lot of pressure on and makes you rush without thinking clearly about the scene.
Sergeev, A., 2021. Blocktober: Level Design of a Flooded Level in The Last of Us Part II. [online] 80.lv. Available at: https://80.lv/articles/blocktober-level-design-of-a-flooded-level-in-the-last-of... <https: 80.lv="" articles="" blocktober-level-design-of-a-flooded-level-in-the-last-of-us-part-ii=""> [Accessed 25 November 2021]. </https:>

This is a short but interesting article, interviewing Arnaldo Licea, one of the level designers at Naughty Dog. I find it inspiring to see the level of detail, just in the block out & planning stage, even this simple block out puts my work to shame.
Examples
Sergeev, A., 2021. Outskirts Environment Breakdown - Toivo Huhtaniska. [online] 80.lv. Available at: https://80.lv/articles/outskirts-enviroonment-breakdown/<https: 80.lv="" articles="" outskirts-enviroonment-breakdown=""> [Accessed 25 November 2021]. </https:>
Sergeev, A., 2021. Abandoned Faith: Creating a Modular Environment in Blender & UE5 - Kobus Viljoen. [online] 80.lv. Available at: https://80.lv/articles/abandoned-faith-creating-a-modular-environment-in-blender... <https: 80.lv="" articles="" abandoned-faith-creating-a-modular-environment-in-blender-ue5=""> [Accessed 25 November 2021]. </https:>
Here are 2 excellent, high quality examples of recent environment art scenes. These are fantastic examples for workflow especially. Paying particular attention to the planning and asset creation stages. This is the level I want to be at & this is the standard I am setting myself for this brief.

Developing The brief
The idea
A common piece of advice that I hear, is to develop and shape your portfolio around the kind of company you want to work for. That's why, for this development project, I am going to take inspiration from one of the best games of all time, 'God of War'.
I had the general idea in my head when I thought about the temple concept originally, but in the 2nd week of university, I wasn't confident with my skills & wouldn't have known where to start - this is part of the reason as to why my original outcome for brief 2 looks so bland and amateur.
The plan is to quickly create a concept piece to work from, taking inspiration from some of my favourite artists, as well as scenes from the 'GoW' franchise. With that concept, I will then plan out the assets & materials needed for the scene.
I like the idea of both showing off my developed skills and creating a beautiful piece of art for my portfolio, so the final outcome is going to be a well shot, photorealistic cinematic of the scene.

Inspiration
Assets

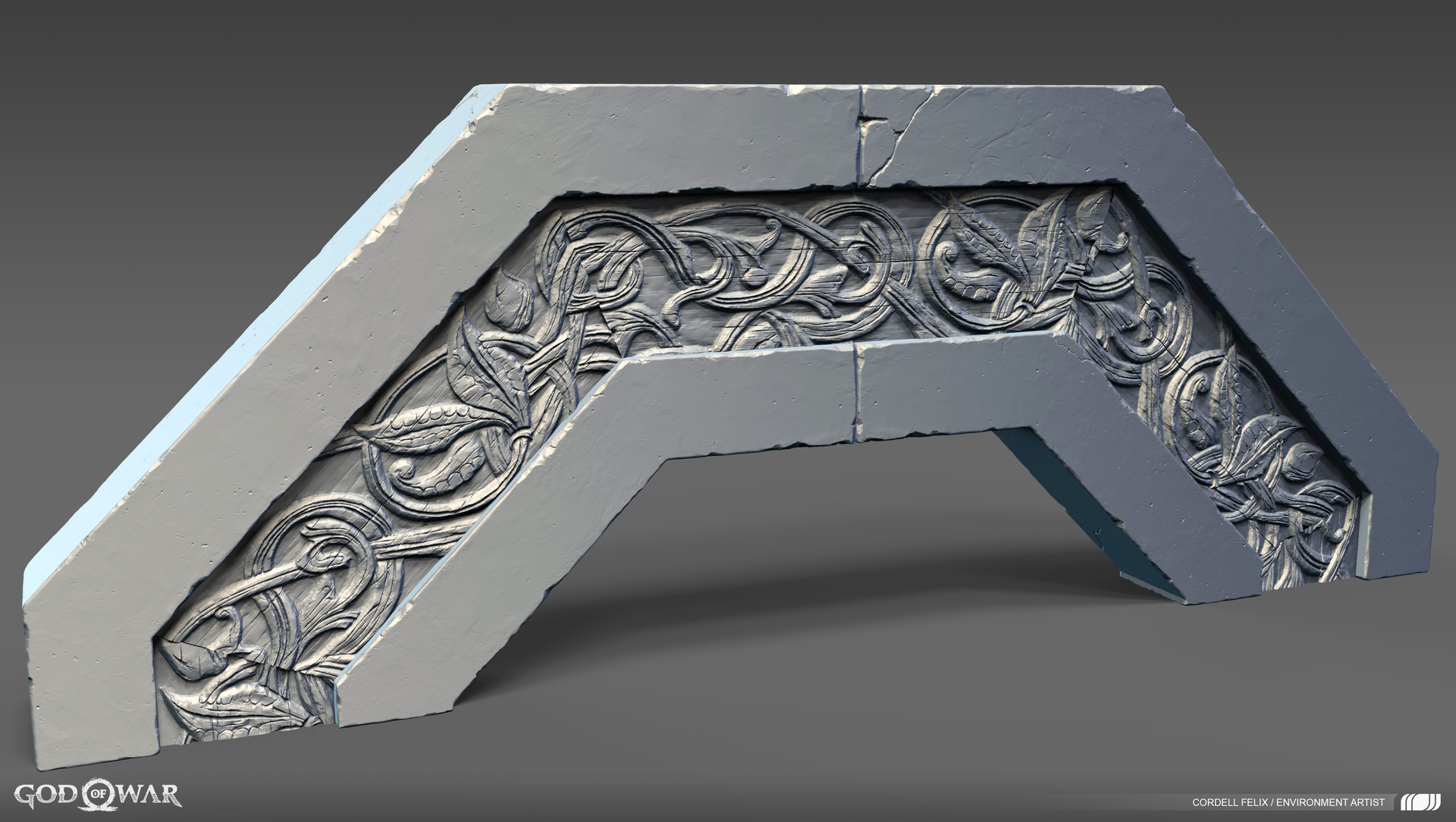
An excellent door sculpt - I particularly like the seamless blend between stone and wood.

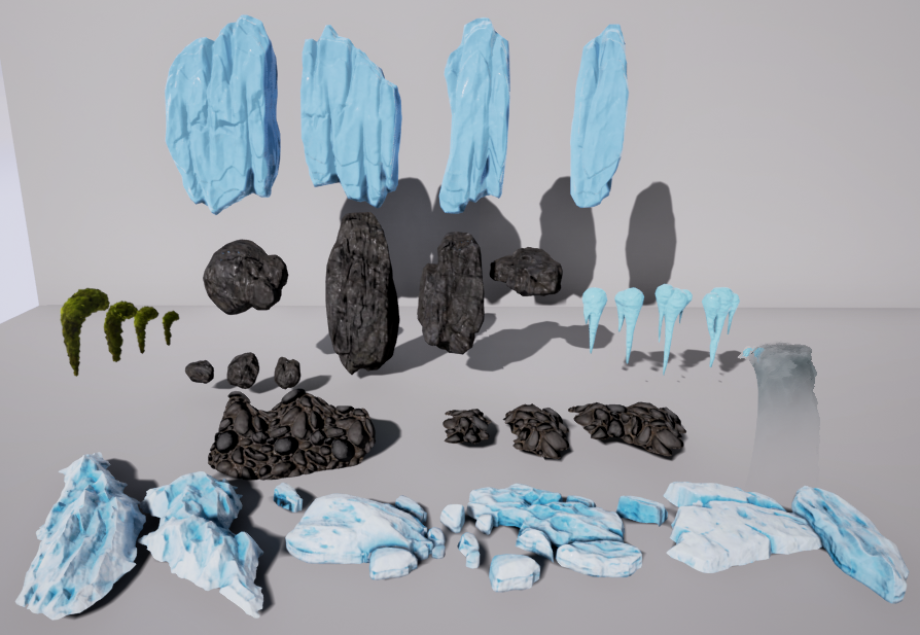
A high quality asset library for David Hartmann's scene, this gives me a general idea about variation.



These are some excellent sculpts - the level of detail is unbelievable. This is what I should be striving to create when I model my own assets.



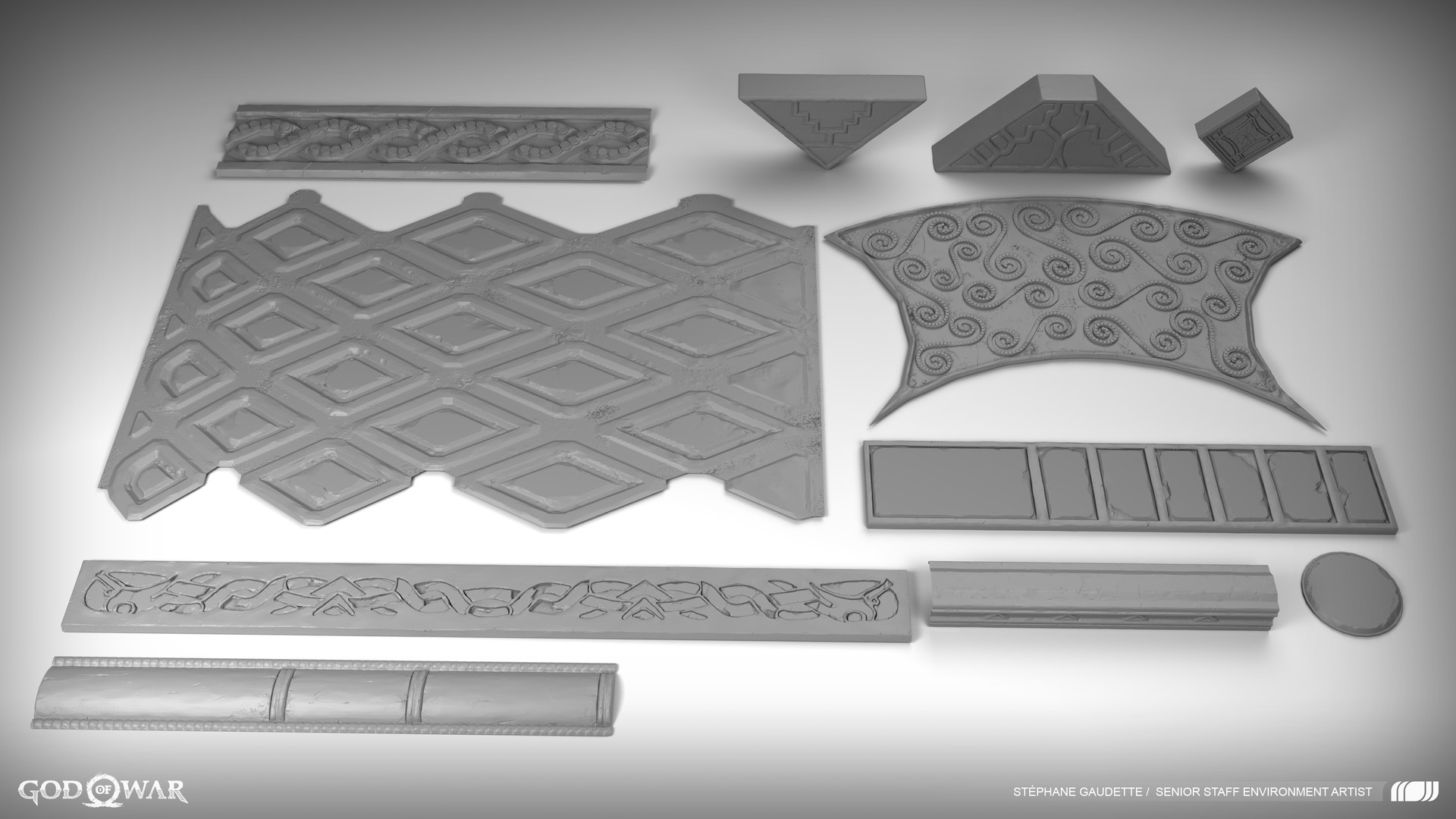
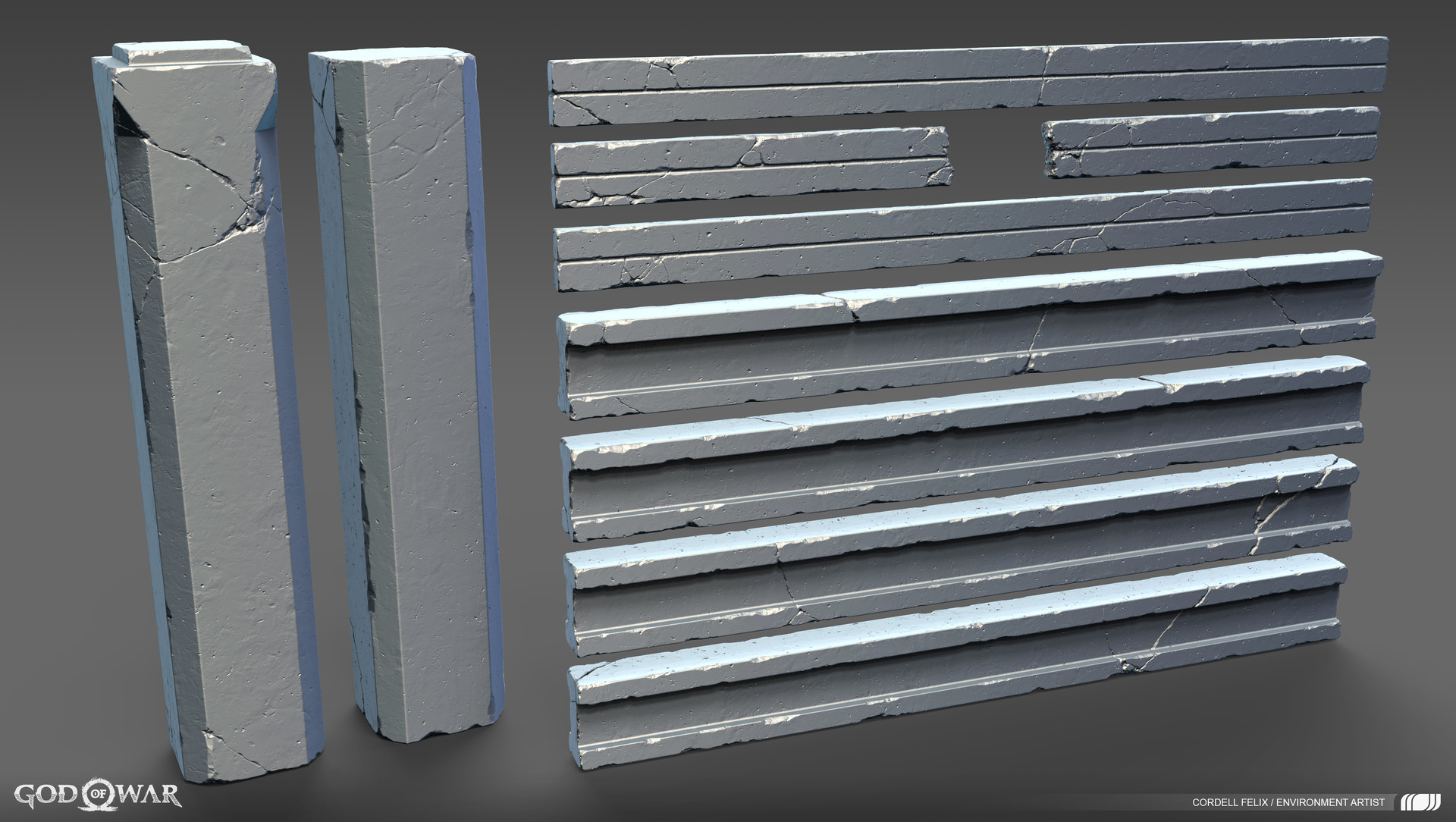
Some more incredible assets from the GoW team. The pattern work is really nicely done - This will be something I really need to focus on. I also like this last image, showing the amount of detail and variation needed, even for simple assets.

Another incredible sculpt - I notice the extreme amount of detail, but more importantly, the inconsistencies and variation in the wood and stone. For my own assets, I need to remember that this is a major part of making something look more realistic.
Throughout all of these assets, there are key themes to understand and take inspiration from. Most notably, the high detail noise, variation and inconsistencies for that realistic effect, and the amazing Scandinavian patterns.
Materials




Here are some material shaders from the GoW game. It is important to note that there are several variations of each of these materials, in order to get a realistic effect, I need to not only create photorealistic materials, but create them in a way that they can be blended together.



Some more material sculpts for God of War. I feel these examples are less organic than the previous ones, but they seem even more photorealistic. Again, Contreras makes several variations of each material - although the outcomes are similar, you can see the artists' specific style coming through.


These materials are used in the recent Forza game, which is being celebrated for it's incredible graphics and photorealistic scenery. Again, a simple stone material has about 5 different variations, varying in complexity.
These are some examples of materials from the best in the business, it would be foolish of me to think that I will create something at this level, but this is industry standard & I need to try and replicate it, however daunting the task is.
General

Some great examples of those Nordic patterns, I want to try and make something similar in my designs.

Again, another interesting use of patterns on the main centrepiece. All the materials in this scene are created by Zdunek also, there are some really interesting aspects of this scene, personally, I would have brought the centrepiece closer.

Although this image does not carry the same Nordic theme, I take huge inspiration from the level of detail involved. The intricate patterns stand out amazingly well. The general composition is fantastic and balanced, and so is the the colour pallet. Although this is concept / matte painting, there are aspects here I would like to replicate.


In terms of a final scene, I am hoping to produce something similar to these two pieces by Kyle Bromley. I am not expecting to be at this level seeing that Kyle Bromley and Santa Monica Studios are the best in the world for it, and I doubt that I will have time to create as many assets and materials, but I take great inspiration from this.
Originally, I was planning on creating a scene like this, basically purely using Blender for the whole workflow, plus cycles to render the final image. However the "Search for a star" competition with Grads in Games requires us to only use UE4 to display our work. This competition is very exciting every year, with some fantastic candidates being found and noticed by the industry. It will be a huge challenge for me, because I've never attempted anything like this in UE4 & I barely know the software, but rules are rules.

Concept
I decided to quickly make a 3D block out because I find it easier to concept over a simple 3D render. This gives me a good idea in terms of scale, assets, lighting etc. I have the general idea in my head and although I am taking inspiration from the work I mentioned above, I am looking to create my own concept design.






The scene is made up of simple shapes, the rocks are just made in Blender using the 'rock generator'. I think I prefer the bottom right layout the most, as it gives more room for some interesting patterns on the pillars/architecture around the door. The circular floor piece is also going to be a major asset in the scene, so I wanted to see it's scale next to the entrance.

Here is a quick concept that I made from the 3D render. It's made up of photobashing and some simple sketch overs. Bare in mind, it will be unlikely that this is the exact final layout and design. It just gives me a good idea of what I'm going to need to focus on throughout this brief.

- 1 - Rock assets with snow / stone material
- 2 - Base floor with cobblestone / snow material
- 3 - Large semi-circle decorative floor asset with cut stone / snow material
- 4 - Architectural decorative pillar assets with cut stone material
- 5 - Decorative Door asset
- 6 - Other general assets needed, rubble / debris / general junk perhaps

Material creation
After taking some time to think about the assets, I've created an initial list of materials that I'll need to create. I've decided to tackle the challenge of materials before actually creating the assets, because I feel that learning substance designer from scratch is going to be one of the harder task for me, once I have the materials created I can always edit them if they don't look right in the engine.
With some materials, I will need to create multiple variations, in order to mix them together in the engine using the RGB mask workflow. These different variations will have varying levels of detail.
- Rock / Cliff x3
- Cut Stone x3
- Cobblestone floor x2
- Snow & ice

This was the first material that I made in designer, unfortunately the USB stick that it was on got corrupted, so I can't use it. However, it was a great start and got me used to a lot of the nodes. I had actually done a similar work-flow in some of my previous projects before uni, although that was in blender, the same concept is applied.


This is me making my first stone material, it's made up of a simple moisture noise and a bit of additive structure. I tried to get a natural looking, but simple stone texture.


This is me making my heaviest stone material, I saw a tutorial from 3DEX & made a similar workflow - This is made up of simple shapes & the splatter node, there is some some edge detect and a lot of contrast added to give it depth & those jagged edges.

I enjoyed making the middle layer of rock, because all it took was throwing together all of the nodes that I'd already made & in the end, I think it actually turned out to be one of my better materials.

In order to display my materials, I researched the software most people use & quickly learned 'Marmoset'. It's a very easy to use rendering system & I picked it up pretty easy.

This was an issue that I found when rendering my first stone material in Marmoset - the displacement / height map for this image is terrible, it looks like coral, or gravel and I need to change it, make it more simple & more natural looking before putting into the UE4 engine.

Rock Materials




My next big challenge was to redo the cobblestone that I had previously lost. However, in the end it turned out to be a blessing in disguise, because when I thought ahead to the UE4 workflow, I assumed that vertex painting the floor is going to be the most effective method. Therefore, In order to prepare myself correctly, I am going to create 1 master material for the floor, but 6 different instances from it, all within substance designer, this will give me the most artistic control.

This is how I created the main cracks, I was worried I added too much noise, but in the end I like the look it creates.

This was the final outcome for the main master material. The brown dirt patches can be adjusted using a height modifier, to give me control over how damaged the cobblestone is.

After this, I added a snow node at the end, which is so useful. with this, I can really easily control how heavy the snow is and it saved so much time.

After creating all 6 of the floor textures, I decided to try and modify the original master material once again. By changing the tile generator at the start to a less random setting, it gave the look of a stone wall.

The master material worked so well, with a few adjustments, I could make a damaged wall material too. I may or may not use these, this was just some extra experimentation.

Finished cobblestone materials for vertex painting
Clean cobblestone on the left & broken on the right with different amounts of snow.







Asset creation
Pillars & architectural
The pillars are a very important part of the scene, they will stick out in front of the door and most likely be the first thing people notice in the image, as well as that, this is going to be the first complete game asset that I have made from scratch, being used in UE4.
This was an extremely difficult process and I experimented a lot before finding a good solution which worked for me. The issues began with actually creating the Norse knot effect that I've been looking for.

My initial attempts at these knots were awful, I really couldn't get the symmetry or general style correct at all. But I was just being naïve at this point thinking that it would be good enough & I tried to create the pattern in substance designer, which took up a lot of time with experimentation.

This is me turning my pattern into a height map for substance painter to understand, at this point, I had sort of just made this without looking anything up & just experimenting, so I thought I'd add the previous 'cut stone' material I made to the designer file & see what happens.

The result was ok, but It just didn't look right and it didn't really work anyway, the tessellation was a bit off. But looking at it now after taking a step back, the technique could certainly be used for the door asset later on, the main issue is the pure black, I think the pattern looks ok - the main issue I had here was that the pattern didn't stand out enough whenever I put another material in the black area.

I decided to try another tactic, to see if it would work, so I modelled a quick pillar in blender and used the same pattern as earlier as a stencil, essentially carving the pattern into the asset.


The result is poor, but a good effort - however, this was right at the end of the day, I was frustrated by the lack of progress that I had made, and because the substance designer experiments took a really long time, mainly due to the fact I haven't been using the software for more than a week, worse still, this makeshift asset only took a few minutes. So I decided to take a step back and rethink my workflow to create a high quality asset.
This was a very helpful tutorial, there is no narration, it is just a speed sculpt of the workflow, but it gave me a really good idea of how to approach this.

This is me going back and creating a perfect wavy line in adobe illustrator, I think this was where I went wrong originally, it's annoying that I didn't think of this sooner.

This is me adding the pattern to a more detailed pillar that I modelled. I used the same technique as my previous attempt. However, as you can see with the images below, I ran into a lot of problems with the height of the pattern.



This was a good quick fix- In Photoshop, I added a gradient to the pattern, which lowered the height values of the edges, you can see the result below is a lot smoother. I also subdivided the mesh a lot, which helped with the jagged edges.


This is the High poly. I'm not sure how I managed it, but the original high poly had about 42 million faces, I am very new to sculpting, so this was a good introduction & a clear lesson in optimizing. Eventually with some decimation I got it down to about 4 million, which was small enough for the computer to handle.

In Substance Painter I baked normals into a low poly mesh, for the first time. The pattern is not as pronounced and this may be something I revisit if I have time, but I don't think it looked too bad, so I continued.

Luckily, I had my friend Abhilash sitting next to me in university at this point, instead of using a tutorial to get to know Substance Painter, I just asked him questions and he gave me a basic run down - it is actually very similar to Photoshop & I am applying a lot of the same skills, but substance painter, with it's smart materials is actually even easier in some ways. With his help, I got to know the software pretty quickly and started layering the asset.


This is the final asset, I am really happy with how it has turned out, the cut stone material that I created earlier was really helpful & the smart materials in substance painter really brought this asset to life. As well as this, I now have the entire material as a smart material, so I can use it again with the other assets that I create, which saves me so much time.

Rock and roll
This was a really helpful tutorial for sculpting rocks, I've seen a lot of them, but this one is very simple and I like the workflow used.

This was my first attempt, it was a bit too rugged and wasn't a very 'flexible' asset. I'd like to create rocks that I can reuse. To begin with, I needed to get used to sculpting with an interactive pen on a tablet, but it quickly surpassed my mouse sculpting skills, so I decided to start again.

This was my second attempt. When asking fellow artists, they said it was still too low poly. The sculpting tool I was using at this point was not set with the right settings - I was following the tutorial I mentioned earlier too much and should have been experimenting with the falloff of the brush.

I then went the other way & made a rock that was too smooth and lacked the large details to give it that distinct rocky look.

Here is one of my better rock sculpts, It looks a lot more detailed. I used this rock to create another smaller one & spent more time on the larger rock, to give it the higher detail that it needed.

Here are my high poly rocks. How many faces you ask? I don't know. That is a genuine worry for me, I haven't unwrapped these yet & I'm honestly not sure if the computer will be able to handle the decimation, so I may have to start these assets again.

Back to the Pillars

Here is the other pillar variation. I quickly made this by editing the low poly and sculpting some different cracks. When the asset turns, there is a dark spot that doesn't quite make sense on the right side, I think I sculpted too much, I may have to revisit this.
Top Pillar
This Top pillar took so many attempts to create, I've literally restarted it 3 times and done countless revisions of it, but in the end, I was happy with the result - However, that doesn't mean it is finalised, I think a lot of these assets will need adjusting when I finally put them into UE4.
The pattern was very hard to make and took a long time. I spent a lot of hours trying to figure out how to create the authentic Viking / Norse knot artwork that I had mentioned before, however, this time, I wanted it to be more complicated and challenge myself to make something really interesting.
This was a fantastic video that really helped me to picture how I was going to create such a complex pattern. Jonas is a professional when it comes to making these knot patterns and really breaks down the fundamentals.
This is another interesting video from Jonas that I thought I should add. Here he shows the evolution of these knot designs and really helped me to understand the type of knot I wanted to create. This is again, something that I completely overlooked, the difference in time really alters the style of art - this should be consistent throughout my assets and designs, in order for it to look authentic and real.
- Mochocki, M., 2021. Heritage Sites and Video Games: Questions of Authenticity and Immersion. Games and Culture, [online] 16(8), pp.951-977. Available at: <https://journals-sagepub-
Whilst thinking about this topic, this article I used for my annotated bibliography sprung to mind. It describes how authentic, realistic heritage environments add to a players immersion in game & uses Assassin's Creed Unity and Notre Dame as an example.
In order for my work to look and feel industry standard, it needs to be as authentic as possible.
The Pattern




In order to create the pattern, I broke it down into simple shapes and followed the advise from Jonas in the video I mentioned earlier.

After creating all the pieces, I just needed to join everything together correctly.

Here is the final pattern, it may be revisited later into the project, but I was really happy with how it came out. I was really struggling with this for a while, so it was great to see it work in the end.
Creating the top pillar


Initially, I needed to understand scale when I was creating it - this was the first attempt, I created the pattern on the pillar by using the same stencil technique like I did before.



As you can see, I had a lot of issues when creating the high poly bake. The problems all revolved around the fact that I suck at UV unwrapping & I didn't do a good enough job. It resulted in stretched, poor looking textures, lots of artefacts and glitches.

To fix this, I went back to the low poly & spent a long time UV unwrapping it to the best of my ability - I didn't use any tutorial videos for this, I literally just went off my own intuition. (This was not the final UV Map - it took several attempts - this an area I really need to work on).

In the end, it turned out to be a good thing, because the resulting asset was a lot sharper than my previous attempts. I had 3 different outcomes for this asset & I was avoiding the clear problems and lying to myself that it looked good, so I'm happy I went back, spent the time and learned the lesson.

This was one of many attempts, I won't upload them all because it would take a very long time - This looked quite good from the distance the camera is at, but when you got any closer to the materials, you could really see the stretching and it looked very amateur.

Here is the finished asset - again this may change. However, I think it looks good - I will admit the back of the asset is awful, but it wont be seen in the scene, so I'm not going to spend more time fixing it. Also it is worth noting that the GIF doesn't really do the asset justice, it is a lot higher detail than this.

Floor Asset

For the general idea, I was picturing a stone circle, similar to the ones in Skyrim. I liked how these added to the environments & highlighted points of interest. I think it will fit with the aesthetic of the scene.

I wanted to create another knot pattern, to be used on the floor piece and maybe even the door. I chose this pattern and recreated it in illustrator and photoshop, similar to my previous workflow - this pattern was a lot more simple, but it is still effective, especially on its own.

This is me in substance designer creating the bricks for the circle. it is made up over a tile generator, fed into a lot of different distortions - a lot of warps to give details to the edges and gradients to give height variation to the surface of each brick.

By feeding the brick pattern into a cartesian to polar node, it easily creates the circle that I need. Then I masked out the inner circle, and added the pattern that I created earlier. By adding height variations to the inner circle, I was able to create a centre circular stone, with the pattern engraved.

After creating a simple colour scheme, I fed everything into the trusty snow generator again & started playing with the values. It looks quite good & I have a lot of creative control - again, it will depend on the UE4 scene & how it looks.

Here is the whole node tree, I am trying to get more organised within designer so that it is easier and quicker when I come back to projects and see my workflow.

This is a simple plane with the maps added to it and rendered in marmoset. I am unsure how this will work in the scene at this moment in time - I might have to come back into designer and mask out the background floor.

Door
The door is going to be one of the major pieces to this scene, I want it to look really crisp and clean, therefore I want to use designer. However, I am sceptical that an extremely complex door, with a lot of knot pattern work will actually add to the scene, I have a feeling that it will look out of place, especially when looking back at my inspiration.

Screenshot from God Of War - Santa Monica Studios (2018)
All Hidden Chamber Locations - Thomas' Trophy Tutorials <
I found this door when searching for more inspiration. I remember it, because this area with the fallen giant is excellent. I would like to create something similar, and creating the square indent pattern is going to be the first task.

This was my first attempt, I was trying to get my head around how I would create the shapes & what gradients I would need.

This is what it looked like when I fed it into the tile generator. Not a bad start and some good experimentation, but not what I am looking for.

This is me continuing to experiment and trying to get the more simplistic look - again this is very cool, but not what I was looking for - perhaps I could use it for something else.

It's funny, I was trying to explain the pattern I needed to a fellow student, Arnaud Claudet & created this quickly in photoshop to send to him, then I realised that I could just use this exact pattern, by importing in the PNG.

It worked very well & gave the exact look I needed, I quickly added some colour to give it some life.

This is a door sized plane with the pattern imported as a material onto it, in marmoset. The depth of the pattern may need to change, because it is so deep that it looks a bit silly. However I think it is an excellent start.

I think this might work, for the general shape - I have a feeling it will be easier to make it like this & import it, instead of making it all in Designer.


Note: This took several days & over 4 attempts to complete, so I won't upload and show all of the mistakes that I made, as this blog is long enough.
After experimenting with Photoshop and Substance designer for some time, I was able to create something I was really proud of. Below is the height map & really shows the simplicity of the task I had - I was overthinking it a lot & actually, when I relied more on my Photoshop skills, this task became a lot easier.

Here is a picture of my eventual node tree for the door in Substance Designer - As you can see, I simplified this a huge amount and did most of the heavy lifting in Photoshop, by breaking down layers and importing them in with specific shades of grey.

This is the node tree within Designer. The bottom left contains the Photoshop PNG's being added together & the top is mainly just for colour, using masks which are also created using the PNG's. I used a greyscale conversion node into an ambient occlusion & it gave a fantastic result.

Here is my final door. However, it is important to note that this is using tessellation, similar to my circular ground piece - I don't think UE4 will be able to deal with this asset tessellated, I may have to use parallax occlusion to fake it - either way, I really like the finished result - I am happy with that.

Redo Top pillar FINAL
After some reflection and some feedback from fellow students, tutors, friends and family - people weren't agreeing with the 'Celtic knot' which took me forever to make.
Not to worry, as an artist, especially if I make it into the industry, I need to understand that it will take multiple attempts to get something right and if I am being honest, I was too close to this asset to see that it wasn't working correctly. So instead, I re-used the previous pattern on my other pillars and remade the top pillar. As well as this, the UV maps had to be changed yet again, because they were so poor.

In the end, I prefer this version - I agree with the criticism I received, the previous 'Dragon' knots did not suit the scene & didn't work with the other assets. I'm disappointed that I wasted so much time on it, but at least it taught me some valuable lessons about creating brushes & details for assets.

UE4 Set up

Here is my Asset Library with everything set up ready for the scene.


Here is the node set up for my circular floor asset - this was the simplest one to set up, because everything was already done for me by substance designer. The maps are set up normally and the height map is multiplied by a world displacement node.

The pillar materials were also easy enough to set up - however, I added a really useful few nodes to it, which give a 'built up snow' effect on any surfaces that are facing up - the snow texture is the same clean snow material that I use for the floor.
This worked really well and especially came in handy with the rocks.


This 'Clown' mask was made in substance painter, I painted on hard colours and exported the albedo map into ue4.

I split up my 3 rock materials and lerped them together using the clown material as a mask.

By also adding the 'built up snow' nodes, it really came together well and added so much to the scene.


The door turned out ok in the end. I like the effect that the parallax occlusion mapping has. Originally, I had my heart set on tessellating the asset but it really strained my PC, so to save on optimization, I changed it.

This is how I set up my ground textures for vertex painting - with this method I was able to get a fantastic mix of materials & gave me a lot of control - unfortunately I could not add the other 3 "broken" materials that I made, perhaps in future I will find a way to do that.


To make the cinematics, I simply made 5 different shots, to show off the different aspects of the scene. I set up the camera to look more professional and set the lighting / atmospheric fog to give the scene a much more realistic feel.
The particle system for the falling snow is very simple, made completely within UE4. I followed this tutorial to set it up & I think it adds so much to the scene.

Asset Library


Optimization test / Game Ready?

Final

Conclusion
Overall, I am very happy with the result of this brief. I am so much more confident in my ability and what I can create. This brief was good because it really made me stretch my skill-set, it forced me to get out of my comfort zone and learn new skills. This brief was the first time I've ever used Substance Designer and Painter, as well as marmoset. And the first time I've ever attempted a real-time project in UE4.
If I had more time I would have done a better job with the rocks, I think they are simultaneously the best and the weakest point of the scene - The mask set up worked very well and the addition of snow accumulation within UE4 took it to another level in terms of visuals. However, on closer inspection, the low poly version of the rock is very easy to see and there are also some tears/artefacts that I couldn't seem to clear in time, but is only noticeable very close up, so I had to make do.
I was very happy with the assets. I used a variety of techniques to create them, but I think they work really well together.
On reflection, there are some things I need to work on. My skills in Substance Designer and Painter need to vastly improve, I spent a lot of time on those programs, even if I was learning as I was going. However, I think the largest area of improvement that I need to focus is my UV's - They were terrible and got me into trouble so many times.
I must say, it has broadened my understanding of the entire environment art process and given me even more respect for the artists who inspire me.
| Status | Prototype |
| Category | Assets |
| Author | TomCade |
| Tags | environment, godofwar, gradsingames, hertfordshire, masters, My First Game Jam, searchforastar, skyrim, student, universityofhertfordshire |





Leave a comment
Log in with itch.io to leave a comment.